Product Management : Managing Cross-sectional teams while creating and building a To-Do App - Web and Mobile versions
Table of contents
No headings in the article.
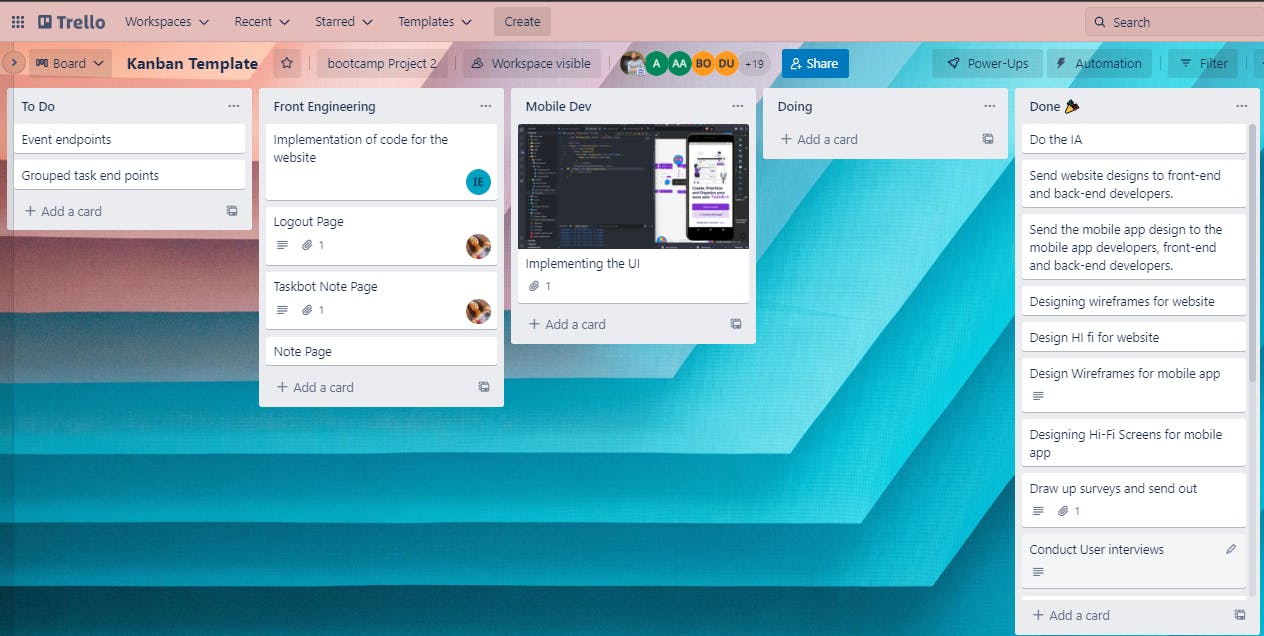
"Don't go all bossy on each other, especially PRODUCT DESIGNERS. Be humble and listen to your PMs, and consider the Developers too. This life does not have second half." These were the salient 'prophetic' words of our Bootcamp Manager. We imagined that "it can't be that be that bad na." Little did we know that things were about to get real. After all the tension and heart-wrenching pressure (In Sisi's voice :😅) that came with week 1, we weren't sure what to expect from week 2. However, we knew Drey, our Bootcamp Manager isn't 'nice' enough to give us something easy and straightforward. The task for week 2 came and we saw that we needed to manage cross-sectional teams to deliver a To-do app in both mobile and web versions. This was our first real Product Management task, and we were undoubtedly enthusiastic, and felt like we already had 5 years of experience working as PMs up our sleeves.😅 With that enthusiasm, our Team Lead (Hassan) Organized a Scrum meeting, which included the other teams we had to work with; Product Designers, Frontend Developers and Backend Developers (The Mobile Development and Quality Assurance teams joined at a later date). Before this, The Kanban board was created on Trello and the link sent to all the other teams. The Kanban board was created for the project flow; to see and track what each team had to do, what they were doing, and what had been done. You can click on the link below to check it out:
trello.com/b/vbpE5MgM/kanban-template

link to the wireframe of the designs figma.com/file/Se4InMNTpLJrwp0M8NstNx/Bootc..
link to the PRD docs.google.com/document/d/1G-_VLd-L1JXekOQ..
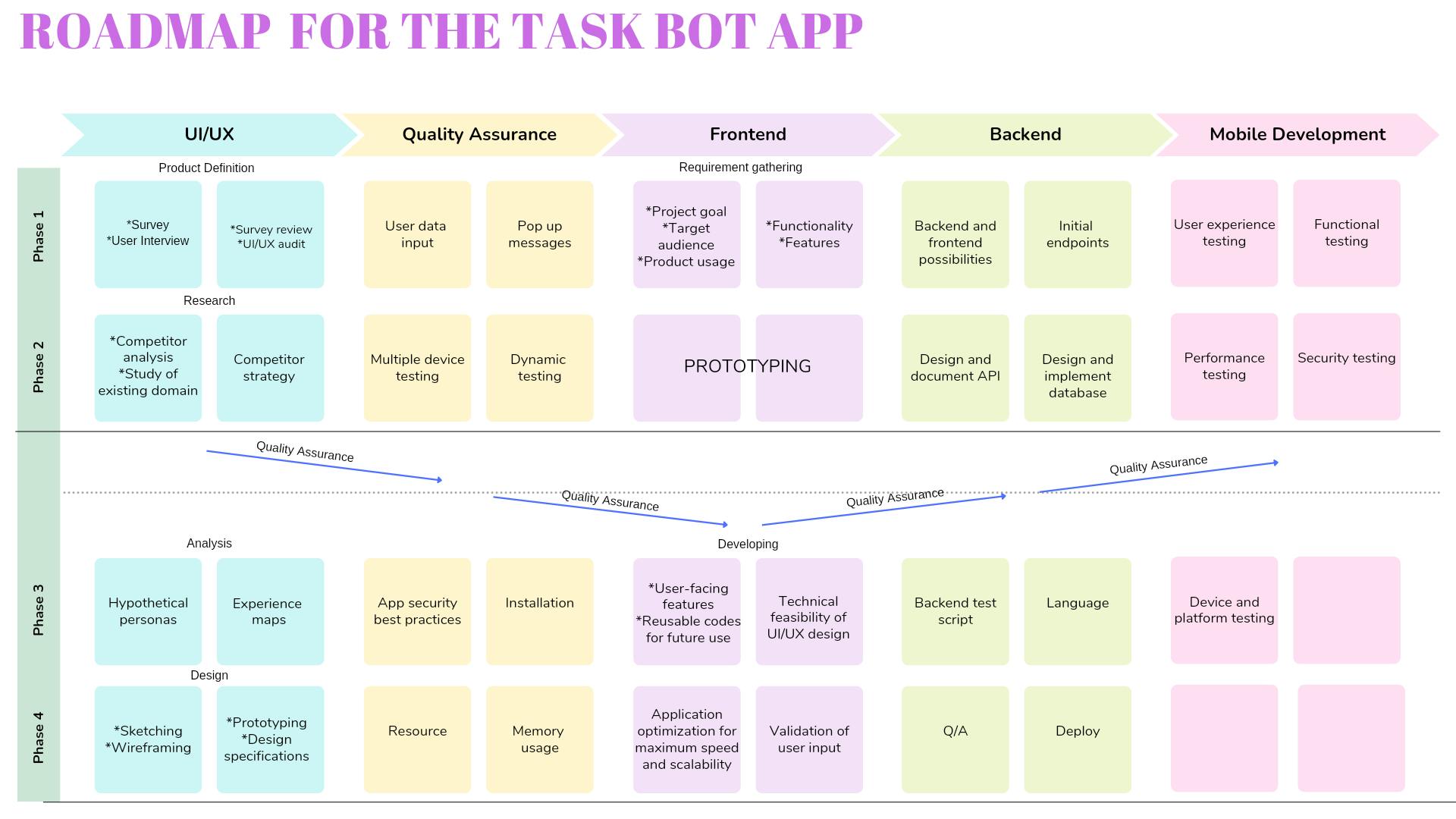
ROADMAP

LINK TO THE WEB VERSION moh922.github.io/TaskBot
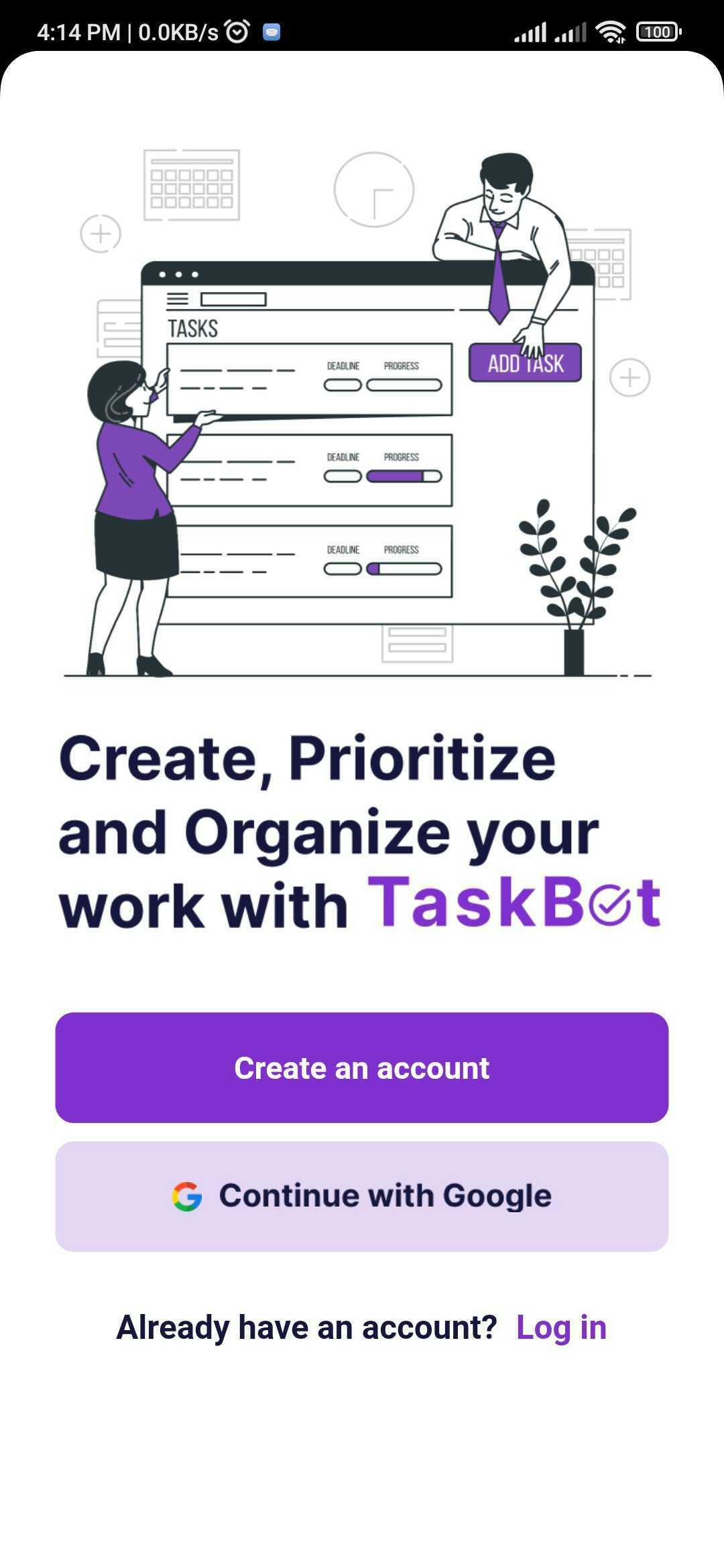
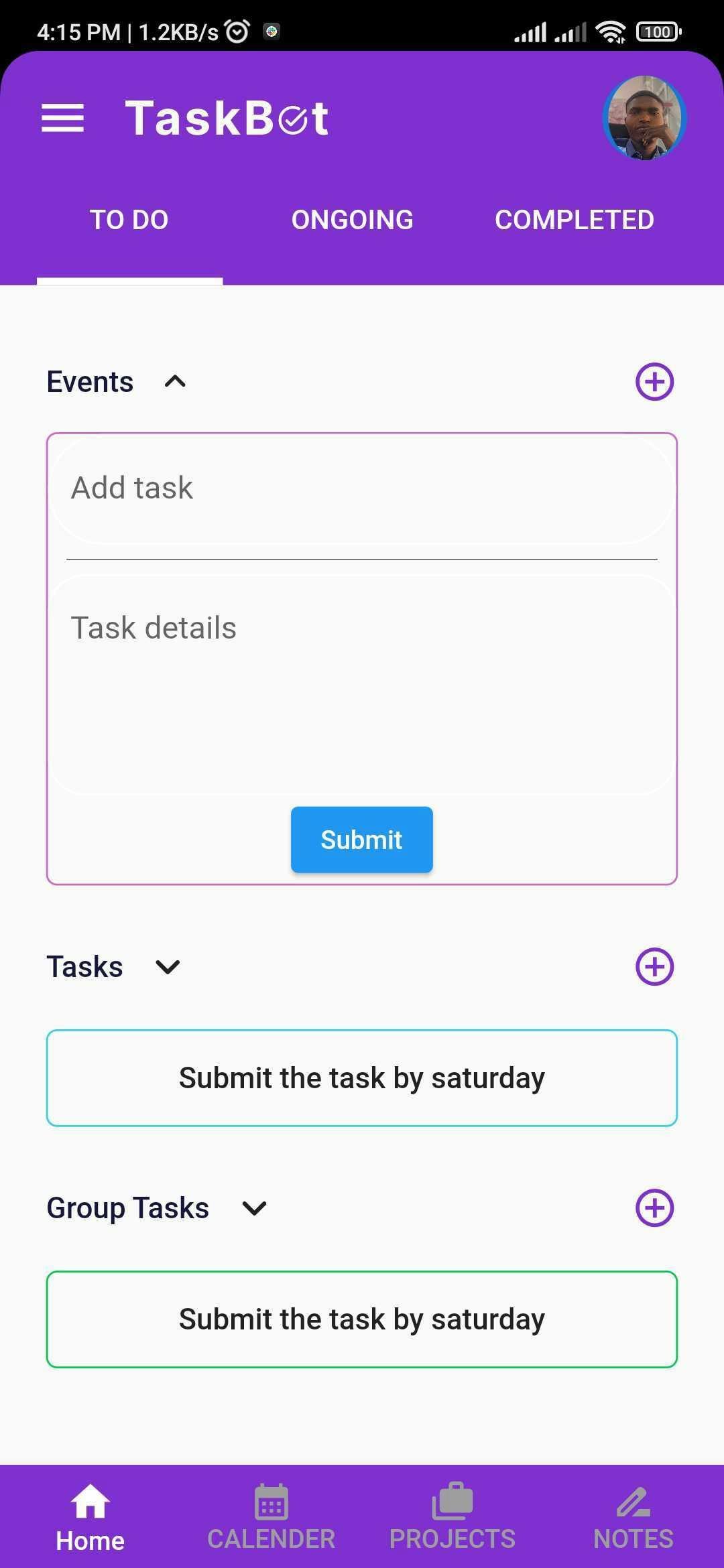
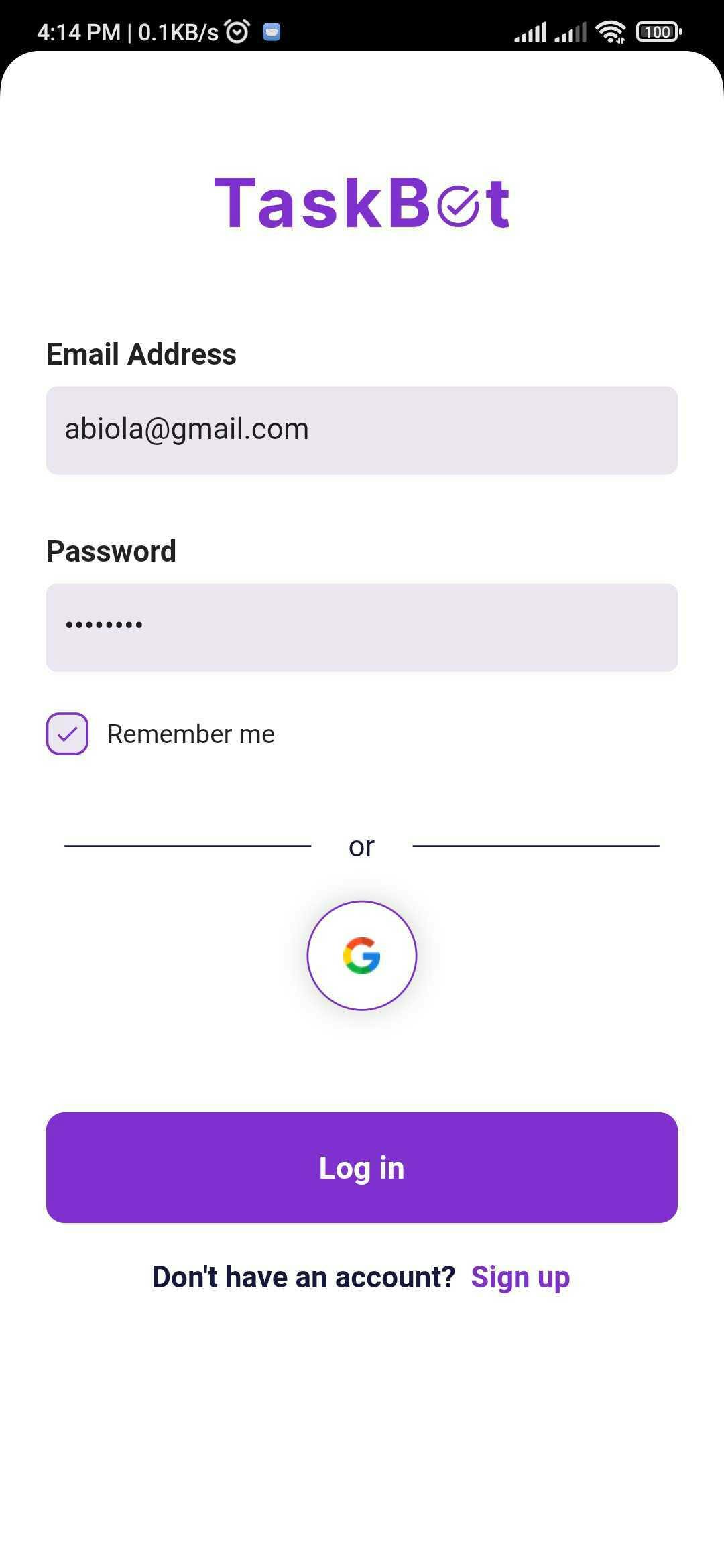
SCREENSHOTS FROM THE MOBILE Version




The meeting started on a fairly good note but soon switched to an almost-chaotic state (no thanks to our Product Designers 😅). Right before us, we saw Drey's( Our Bootcamp Manager) prophecy come to pass with the way the Product Design team effortlessly switched into the 'non-cooperative' dramatic mode. They went on about how the deadline for the submission of the project was not feasible (an obvious fact), and how they could not deliver within the stipulated time frame. They said other things which we'd rather not air in the public space. (No one's interested in spreading anyone's dirty linen in the public)
There and then, we saw our first challenge as Product Managers - Managing teams that do not start off aligning with the goals of a Project. In fairness to the Product Design team, it was a difficult task to achieve, but it was not impossible, contrary to what they suggested. We were empathetic towards them and shared their concerns, but remained firm on the fact they had to deliver within the stipulated time. This was so that other teams could get to work. Of course, a lot of emotional intelligence had to be put into this.
However, we decided to do our job and do it well. We also had daily sprints to discuss our progress, review tasks, and ensure all teams were on the same page. It wasn't the easiest of tasks to get the designers to operate on our wavelength; it entailed a lot of back and forth, 'gbas gbos', some compromise, understanding and whatnot. Thankfully, they were able to deliver so the Frontend Developers could get to work. Also, The Backend team started building the To-Do API the next day. The Quality Assurance team also joined the train. However, there was (is) a drawback with the Mobile Development team as it is a one-man team. As we document this, he is still working on developing the major features of the To-do app design for the mobile version and implementing the API endpoints. Fingers crossed 🤞. In retrospect, we have to say that all the various teams have done well in carrying out their tasks, considering the time frame given for the project.
Also, we have seen the necessity of effective communication, product roadmap implementation, synchronization between teams, quality representation, and participation of all teams involved at every scrum meeting. Furthermore, human resources management is very pivotal to the success of any Product Manager.
Indeed, a Product roadmap should be as flexible as necessity demands. Unforeseen circumstances can arise, and a rigid roadmap may disrupt the work flow. In addition, emotional intelligence, self-awareness, firmness and being focused on the vision are highly essential in managing teams, especially where you have somewhat "difficult" teams. Conclusively, it was an amazing experience; there was so much to learn and put to practice. We are excited to be part of this week's journey. But kudos to everyone on the team, especially the design team because we wouldn't have done this without them. Who knows what Drey is cooking up for next week?